Push партнерка EVADAV >> Лидирующая Рекламная Сеть
- Автор темы Evadav
- Дата начала
Процесс модерации рекламных материалов обычно занимает от нескольких минут до нескольких часов. В некоторых случаях, для сложных или специфических кампаний, процесс может занять больше времени.Как долго обычно занимает процесс модерации рекламных материалов?
чем чаще ты будешь показывать тем лучше же)Как часто рекомендуется показывать объявления на сайте?
Рекомендуется показывать объявления с умеренной частотой, чтобы не раздражать пользователей. Это может быть раз в 5-10 минут или при каждом новом посещении. Тем не менее, оптимальная частота зависит от вашего сайта и аудитории.Как часто рекомендуется показывать объявления на сайте?

Привет, Эвадаверы!
Ищете доходную нишу, но считаете трейдинг нишей для профессионалов? А зря! Вы же тоже игроки, только на рынке трафика. И наверняка подозреваете, сколько здесь желающих заработать на разнице в цене активов.
Если до сих пор сомневаетесь, смотрите, как наш рекламодатель за месяц заработал $3 926.
ROI 37% и выше на трейдинг-офферах с Evadav – это реально!
В нашем обучающем кейсе вы узнаете:
- тонкости работы с трейдинг-вертикалью;
- особенности целевой аудитории;
- все об эффективном продвижении трейдинг-офферов;
- источники трафика и форматы рекламы, которые приносят результат;
- советы по настройке кампаний от экспертов Evadav.
Читать обучающий кейс
Запустить трейдинг-кампанию с Evadav
Платформа EvaDav предоставляет многоуровневую поддержку своим пользователям. Вы можете воспользоваться онлайн-чатом, отправить запрос по электронной почте или обратиться к ним через социальные сети. Помимо этого, на сайте доступны разделы с часто задаваемыми вопросами (FAQ) и база знаний, где вы можете найти ответы на многие вопросы.Какая поддержка предоставляется пользователям платформы EvaDav?

Привет, Эвадаверы!
Горячую связку с американским трафиком искали?
Тогда скорее переходите и читайте обучающий кейс от нашего партнера, который за месяц заработал $10 000 на дейтинге в США.
Вас ждет много полезной информации:
- перспективы дейтинг-офферов в США;
- особенности целевой аудитории;
- секреты заработка на онлайн-знакомствах в США;
- эффективные рекламные форматы;
- конвертирующие креативы для американцев.
Предлагаем не откладывать на завтра то, что можно заработать сегодня, используя готовую связку от нашего рекламодателя и рекомендации от команды Evadav.
Перейти к обучающему кейсу
Запустить дейтинг кампанию с Evadav
В EvaDav доступны различные таргетинговые опции, такие как гео-таргетинг, демографический таргетинг, устройство, операционная система, язык и даже интересы пользователей. Это позволяет максимально точно настроить вашу рекламную кампанию для достижения лучших результатов.Какие таргетинговые опции доступны в EvaDav для достижения максимальной эффективности рекламной кампании?

Привет, Эвадаверы!
Если вы читали наше руководство по рекламной стратегии на 2023 год для США, то знаете, что сегодня актуально продвигать в штатах.
Cams-вертикаль уверенно продвигается вверх и уже “дышит в спину” дейтингу.
В новом обучающем кейсе вас ждет горячая связка с 38%-ROI и самая актуальная информация:
- что такое cams-вертикаль;
- особенности целевой аудитории;
- каналы трафика и модели оплаты;
- какие креативы для cams-офферов приносят больше кликов;
- как настраивать и оптимизировать кампанию для большего профита.
А пока вы думаете, ваши конкуренты уже вовсю тестируют здесь наш пуш-трафик с cams-офферами и делятся результатами.
Читать кейс
Зарабатывать с EVADAV LEADING ADS

Привет, Эвадаверы!
Если вы читали наше руководство по рекламной стратегии на 2023 год для США, то знаете, что сегодня актуально продвигать в штатах.
Cams-вертикаль уверенно продвигается вверх и уже “дышит в спину” дейтингу.
В новом обучающем кейсе вас ждет горячая связка с 38%-ROI и самая актуальная информация:
- что такое cams-вертикаль;
- особенности целевой аудитории;
- каналы трафика и модели оплаты;
- какие креативы для cams-офферов приносят больше кликов;
- как настраивать и оптимизировать кампанию для большего профита.
А пока вы думаете, ваши конкуренты уже вовсю тестируют здесь наш пуш-трафик с cams-офферами и делятся результатами.
Читать кейс
Зарабатывать с EVADAV LEADING ADS
Чтобы изменить пароль и настройки безопасности вашего аккаунта, войдите в свой личный кабинет EvaDav и перейдите в раздел "Настройки". Здесь вы сможете изменить пароль, настроить двухфакторную аутентификацию и обновить контактные данные для обеспечения максимальной безопасности вашего аккаунта.Как изменить пароль и настройки безопасности аккаунта?
Какие интеграции и API предоставляет EvaDav для автоматизации процессов и взаимодействия с другими платформами и сервисами?
EvaDav предоставляет разработчикам API, которые позволяют интегрироваться с нашей платформой для автоматизации процессов, таких как создание и управление кампаниями, получение статистики и аналитики, а также оптимизация рекламных кампаний. Мы также поддерживаем интеграцию с различными платформами и сервисами, такими как трекеры, аналитические системы и CRM.Какие интеграции и API предоставляет EvaDav для автоматизации процессов и взаимодействия с другими платформами и сервисами?

Привет, Эвадаверы!
Монетизировать трафик можно разными способами, но, если мы говорим об игре в долгую, самый привлекательный и эффективный из них, конечно же, нативный формат рекламы.
Он легко настраивается, охватывает все Гео, приводит лояльную аудиторию, работает долгосрочно и, при правильном подходе, даже улучшает пользовательский опыт.
Команда Evadav изучила все потребности паблишеров в работе с нативкой и разработала новый функционал этого формата, благодаря которому, вы сможете увеличить свою прибыль в разы без выгорания аудитории.
Итак, давайте рассмотрим все улучшения нативного формата Evadav детальнее.
Что такое нативная реклама?
Нативная реклама – один из самых эффективных и лояльных форматов. Объявления интегрируются в контекст вебсайта в соответствии с тематикой контента и не выглядят как реклама.
Главная особенность, которая отличает нативный формат от любого другого, – это польза для потребителя и фокус не на продвигаемом объекте, а на контенте, в который интегрирована реклама.
Поэтому внешний вид виджетов и возможность настроить их максимально схоже с контентом площадки – самое важное для успеха в работе с нативкой.
Какие улучшения доступны паблишерам?
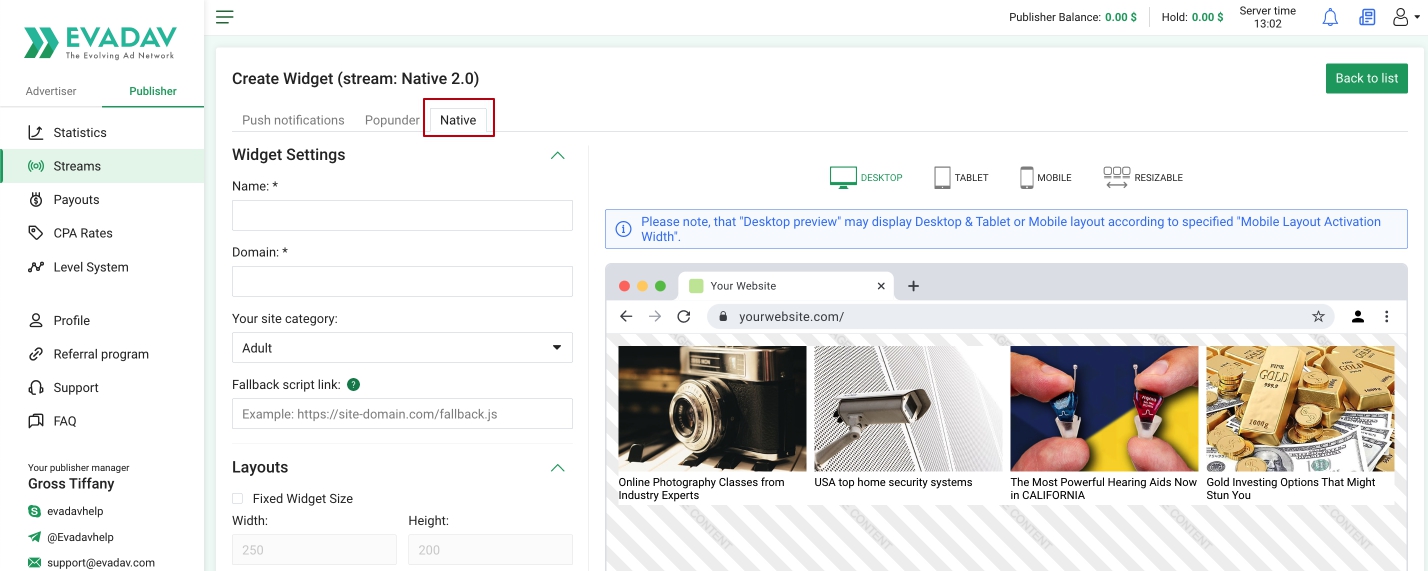
В Native 2.0 от Evadav появились детальные настройки внешнего вида рекламных объявлений, которые не найти в любой другой рекламной сети.
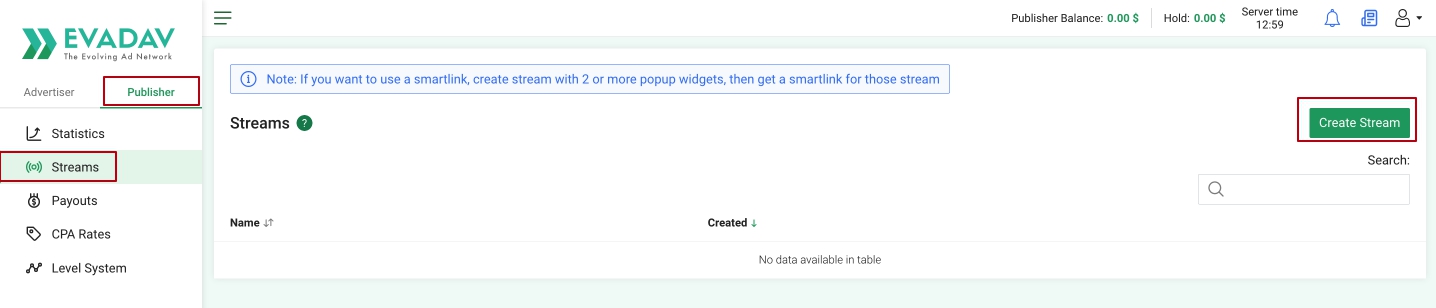
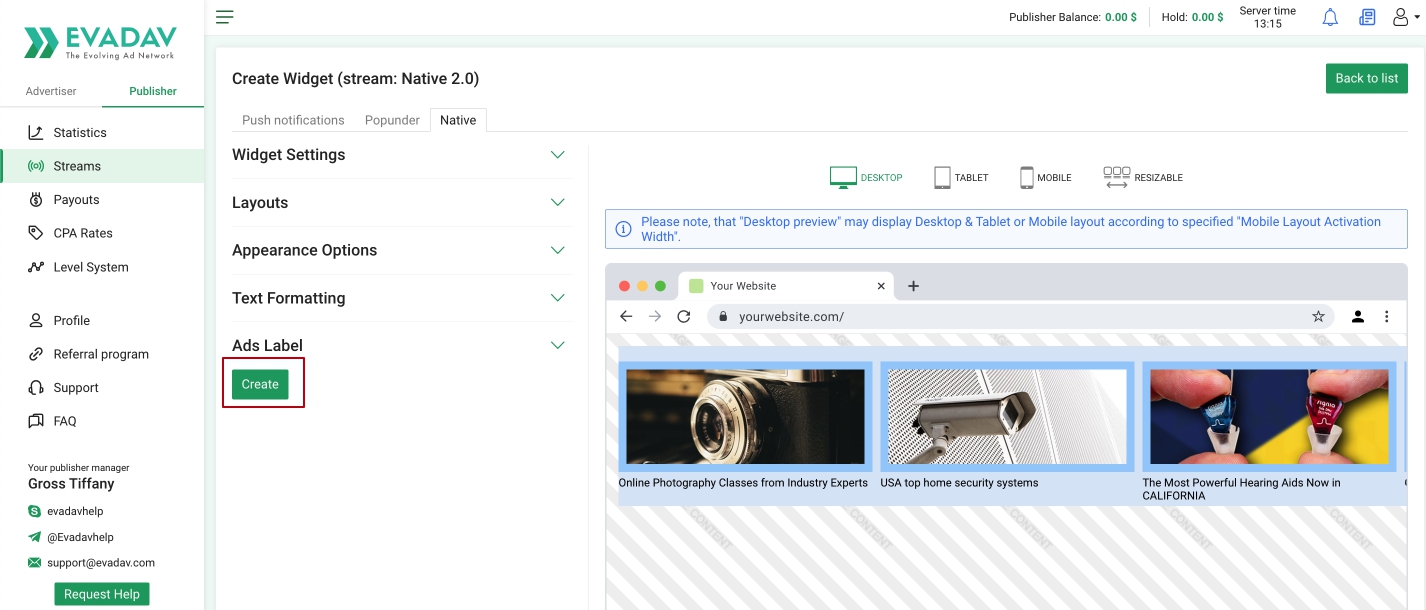
Для того, чтобы увидеть апдейты, нужно:
> Войти в Личный кабинет паблишера > Стримы

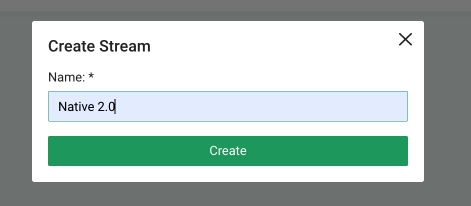
> Создать новый стрим и дать ему название

> Выбрать нативный формат

Адаптивные версии
Как было:
ранее паблишер не мог настраивать ресайзы и адаптивные версии виджета, поэтому отображение на каждом устройстве не всегда было оптимальным.
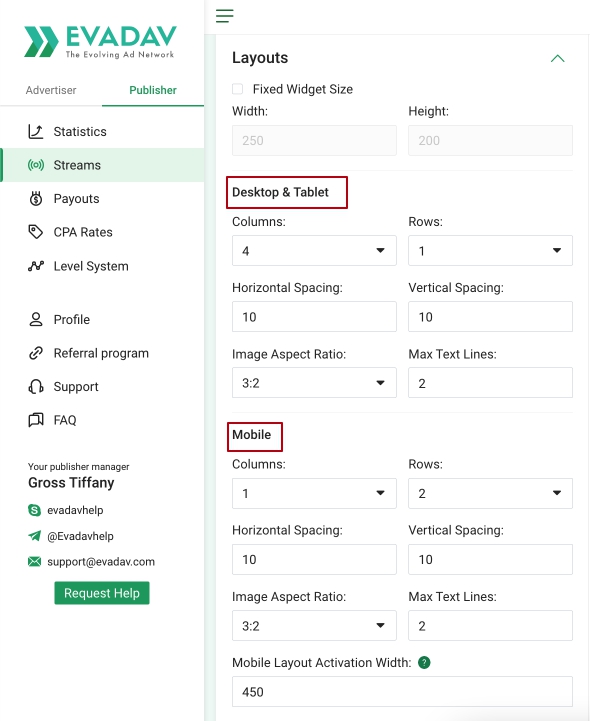
Стало:
теперь, благодаря разделению настроек сетки материалов на 2 блока Макетов: Макет Десктопа/Планшетной версии и Макет Мобильной версии, паблишер может оптимизировать отображение виджета максимально точно и оптимально, отталкиваясь от устройств своей аудитории.
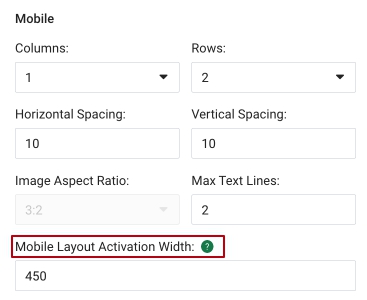
В этих блоках можно регулировать количество столбцов, строк, интервалов по горизонтали и по вертикали, соотношение сторон изображения, а также максимальное количество строк текста как для Мобильной версии, так и для Десктопной/Планшета.

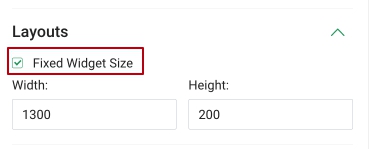
Фиксированные размеры виджета
Командой Evadav реализована возможность указывать фиксированные размеры нативного виджета. Для того, чтобы активировать эту опцию – необходимо использовать чекбокс «Fixed Widget Size».
Как было:
виджет автоматически заполнял всю доступную ему ширину и мог изменять свою высоту для того, чтобы вместить контент.
Стало:
с фиксированной шириной виджет на странице будет всегда выглядеть точно так же, как и на превью в личном кабинете паблишера, поэтому вы можете контролировать внешний вид еще до запуска.

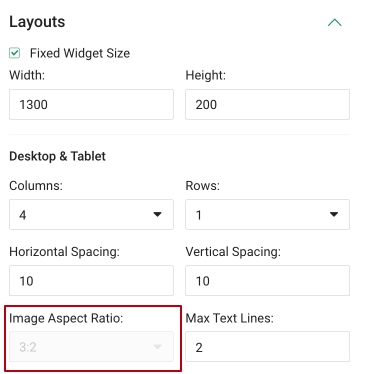
Важно: используя эту опцию, нет возможности применять соотношение сторон изображения (Image aspect ratio) изображений, поскольку размеры картинок будут вычисляться автоматически.

Также появилась возможность указать параметр ширины активации мобильного макета (Mobile Layout Activation Width). Он используется для автоматического применения макета для десктопной версии и планшетов или мобильных устройств.

Макет будет автоматически переключаться на мобильный, если ширина контейнера виджета меньше или равна 450px. Если же ширина контейнера виджета превышает 450px, тогда будет использоваться макет десктопа/планшета.
Главное преимущество этого улучшения – фиксированные виджеты отображаются одинаково на всех устройствах.
Дизайн-редактор
Как было:
минимальные настройки дизайна виджета нативного формата.
Стало:
теперь настроек стало больше и все они призваны создать виджет, который максимально нативно будет выглядеть на площадке паблишера, не выбиваясь с дизайна и контекста страницы.
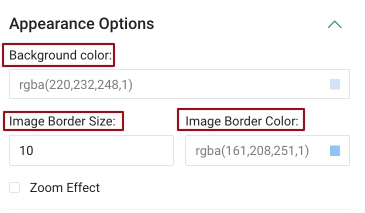
В блоке параметры внешнего вида (Appearance Options) появилась возможность менять:
– цвет фона (Background color);
– размер границы изображения (Image Border Size);
– цвет границы изображения (Image Border Color).


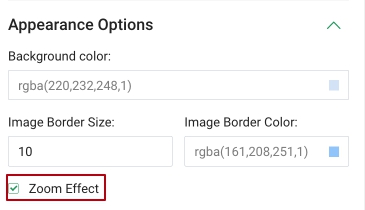
Также можно добавить эффект масштабирования с помощью чекбокса «Zoom Effect».

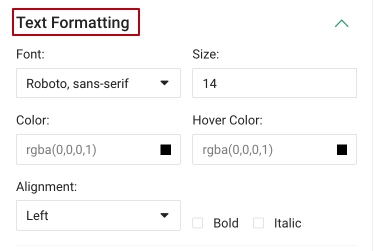
Настройки текста
Разработаны и доступны максимально детальные настройки для текста в блоке Форматирование текста (Text Formatting):
– шрифт;
– размер;
– цвет в статике и при наведении;
– начертание (жирный, курсив);
– выравнивание (слева, по центру, справа).

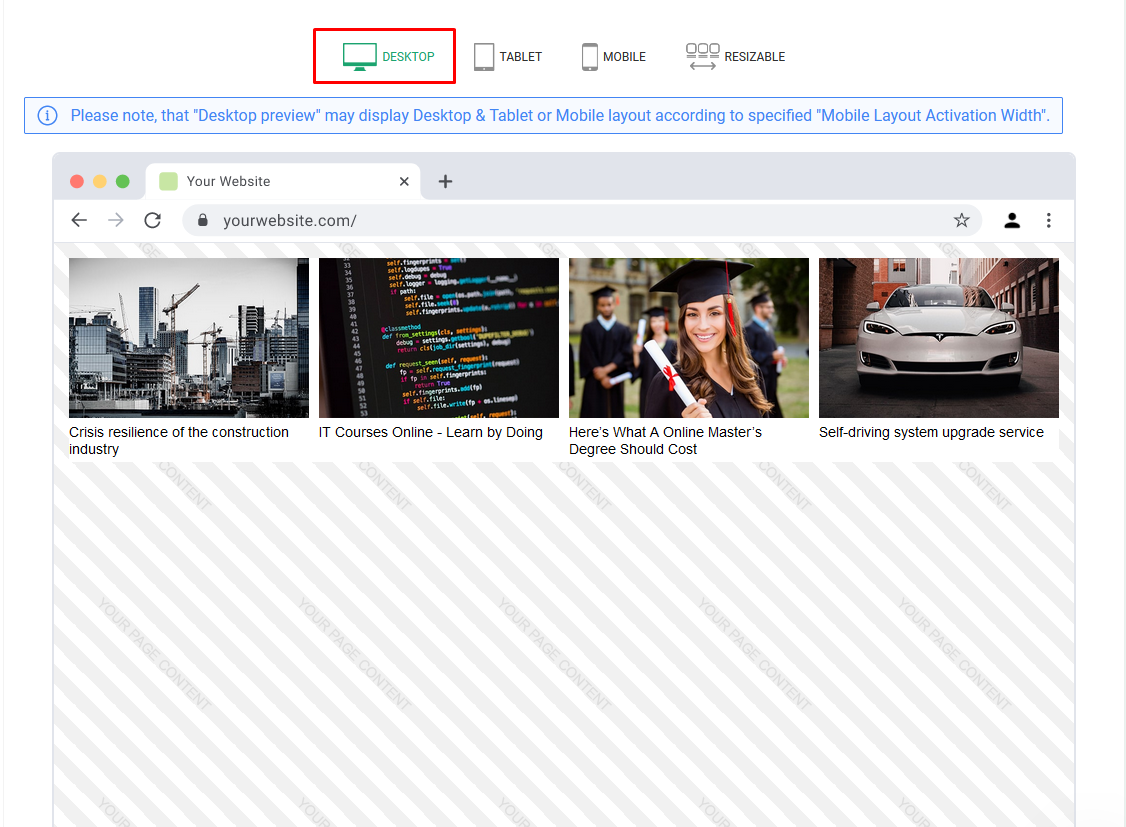
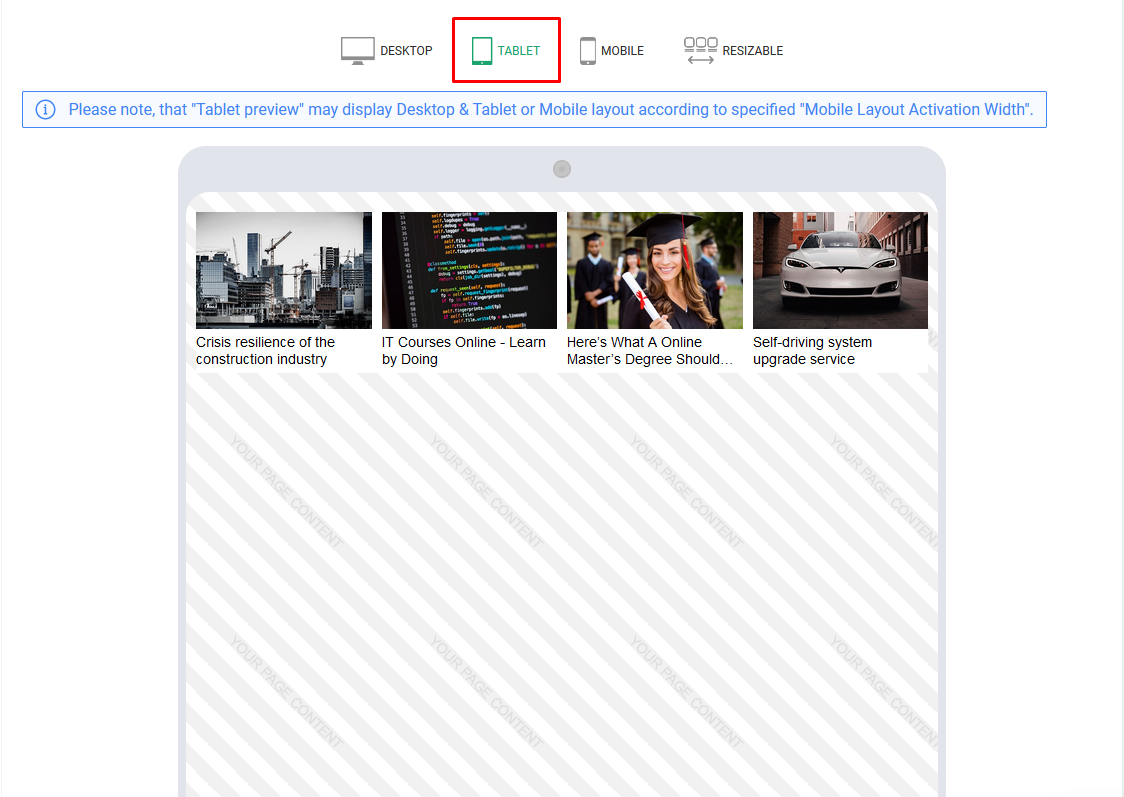
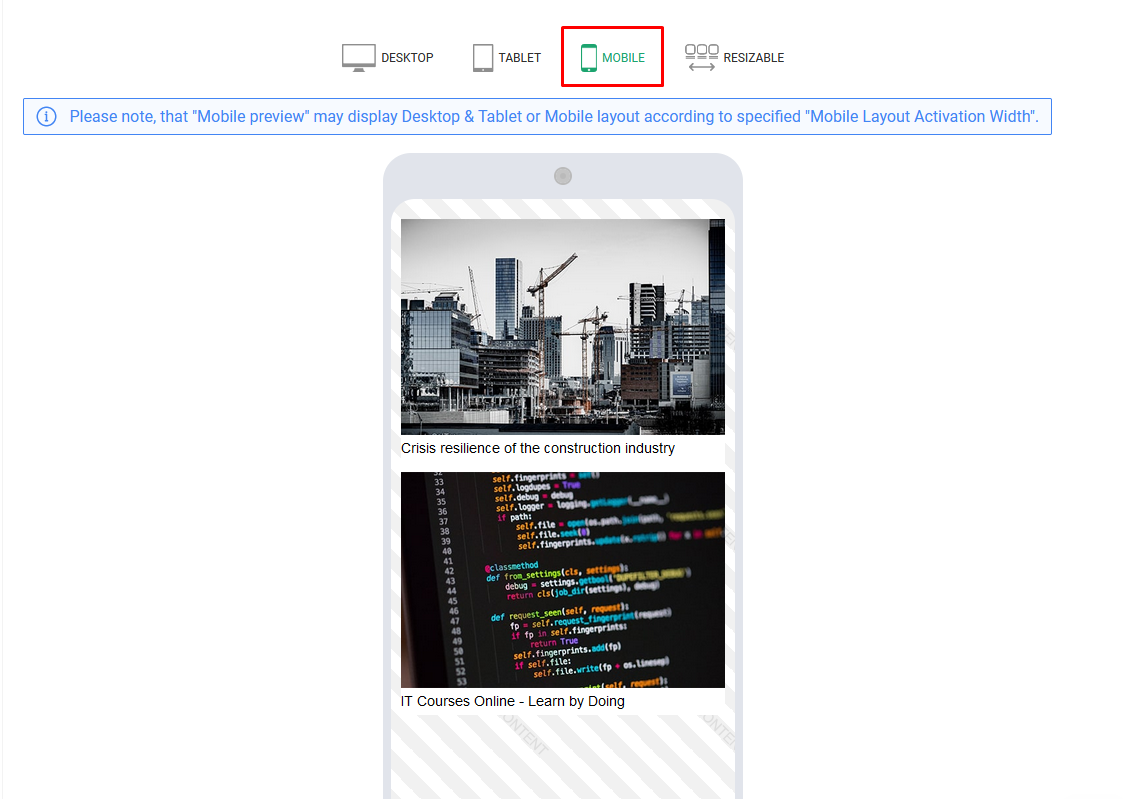
Предварительный просмотр
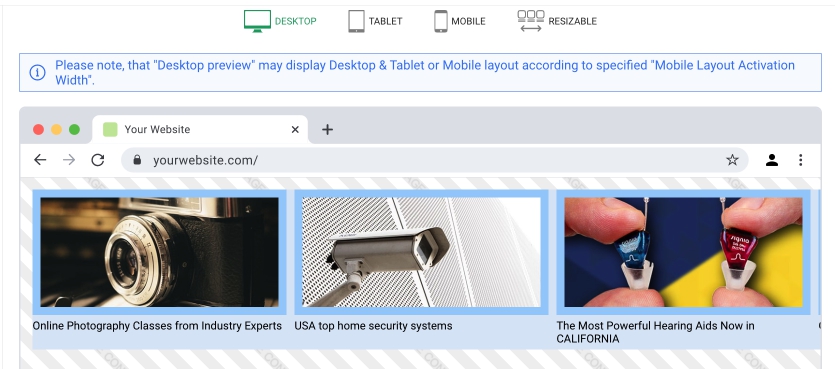
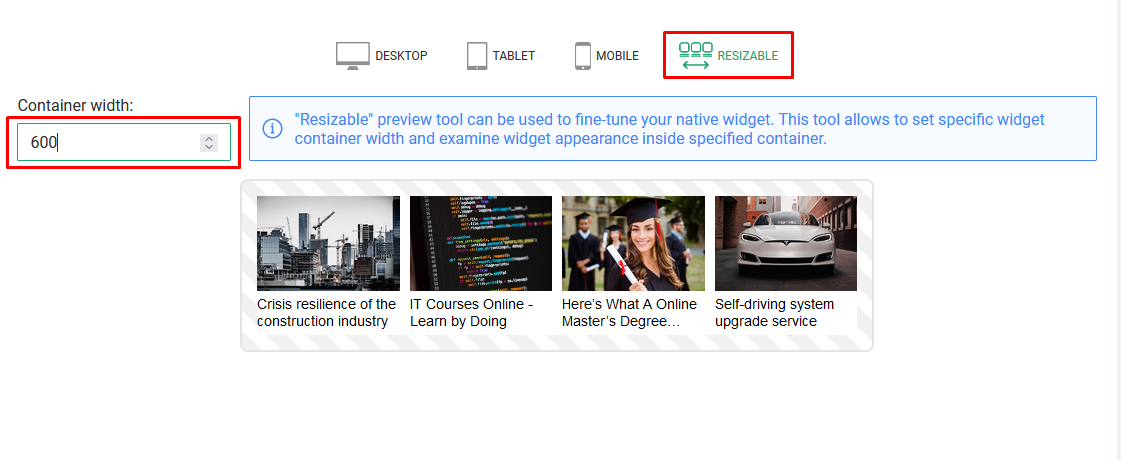
Предварительный просмотр – одно из самых удобных улучшений нативного формата для паблишеров, которое позволяет увидеть, как виджет будет выглядеть в конкретном месте сайта.
Благодаря этой опции можно просмотреть все отображения вышеперечисленных настроек справа на превью и больше не волноваться, что виджет будет некорректно выглядеть после создания на вебсайте.
Используйте предварительный просмотр, чтобы точно настроить отображение рекламы на своем сайте для разных типов устройств.
Доступен предварительный просмотр всех размерных версий виджета:
десктопа

планшета

мобайла

и даже ресайзов.
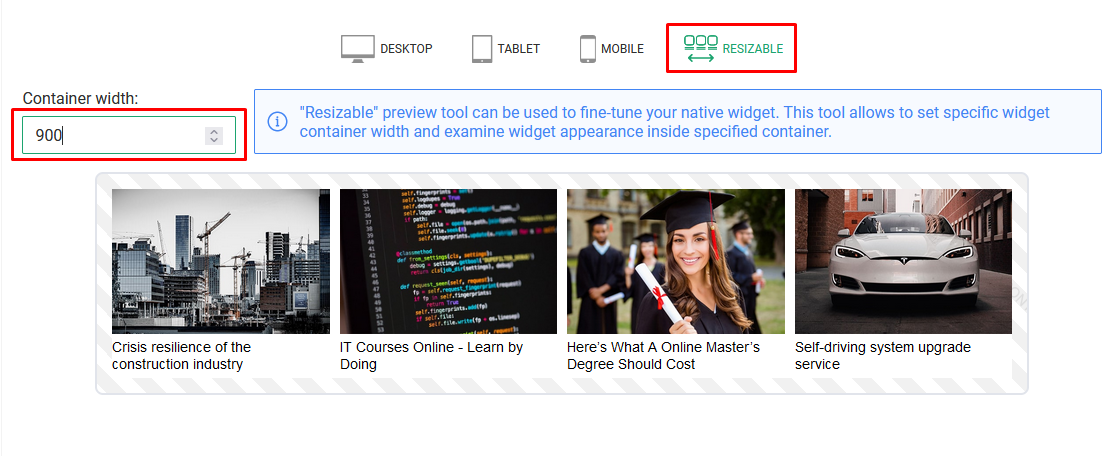
Например, паблишер собирается вставить виджет в блок шириной 600 пикселей на сайте. Он задаёт ширину 600 в табе Ресайзов, в поле Ширина контейнера и видит реальное отображение в превью.

Если виджет выглядит не выигрышно – он с легкостью может поменять размер, например, на 900 пикселей и посмотреть, как он будет выглядеть с другими параметрами и, таким образом, найти идеальный размер для своей площадки.

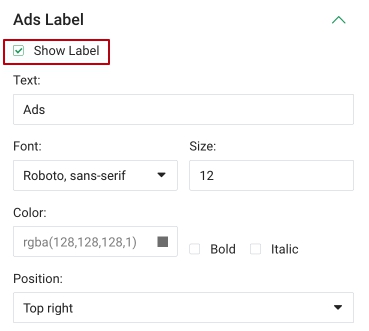
Ярлык рекламы
Для добавления на виджет ярлыка рекламы, необходимо активировать чекбокс «Show Label» и он активируется.
После этого, вам будут доступны все поля для редактирования Рекламного ярлыка:
– текст;
– шрифт;
– размер;
– цвет;
– положение на странице (вверху справа, вверху слева, вверху по центру, внизу слева, внизу справа, внизу по центру).

Когда все параметры настроек заданы, обязательно сохраните свой виджет, нажав на кнопку Создать (Create).

При редактировании виджета – нажав на кнопку Обновить (Update).
Отслеживание статистики показов виджета
Также командой Evadav реализован механизм, который позволяет отслеживать попадание виджета в рабочую область браузера.
Как работает:
4. проверяем, попадает ли 50% виджета в окно просмотра (50% по высоте);
5. если попадает, то запускается таймер с таймаутом в 1 секунду;
6. по истечению этого времени происходит повторная проверка: если 50% виджета попадает во viewport, то отправляется событие показа.
Эта логика срабатывает до тех пор, пока не отправится событие показа в статистику или страница не будет закрыта.
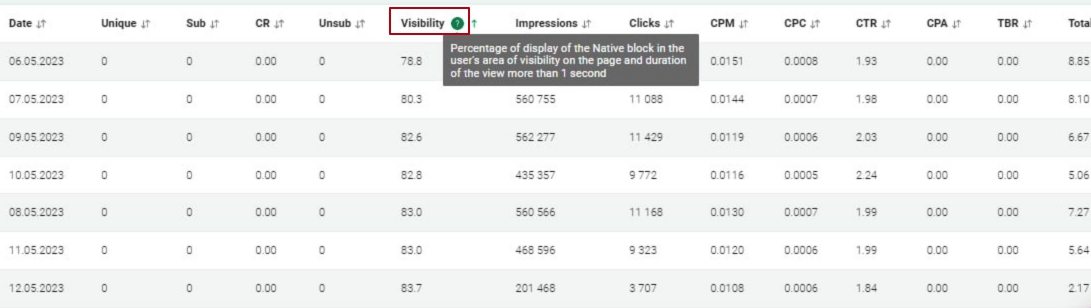
В статистике в личном кабинете паблишера при выборе Нативного формата появляется новая колонка – Видимость (Visibility), которая показывает процентное соотношение между количеством показов и количеством подгрузок виджета.

Также реализован тултип возле колонки Visibility в помощь всем паблишерам.
Рекомендации и лайфхаки по увеличению дохода
- Выбирайте оптимальный размер баннера, подходящий под спот размещения страницы. Не игнорируйте опцию фиксации виджета, она поможет избежать некорректного отображения на сайте.
- Используйте все опции платформы Evadav для настройки отображения контейнера с рекламой, чтобы она максимально соответствовала контенту страницы и элементам дизайна.
- Тестируйте разные варианты размещения рекламного контента на странице и анализируйте эффективность.
Надеемся, вам понравились наши апдейты нативного формата и вы с удовольствием протестируете их.
Если остались вопросы, обязательно напишите своему персональному менеджеру, который на связи 24/7/365.
Монетизировать трафик с Native 2.0 от Evadav
Здравствуйте, Мы предоставляем креативы для всех форматов рекламы, включая лендосы.Для лендосов предоставляют креативы в Евадаве?

Привет, Эвадаверы!
Захватывающие новости!
Присоединяйтесь к активности "Ultimate Fishing" от Evadav.
Окунитесь в мир вознаграждений!
Перейдите к разделу активности прямо сейчас

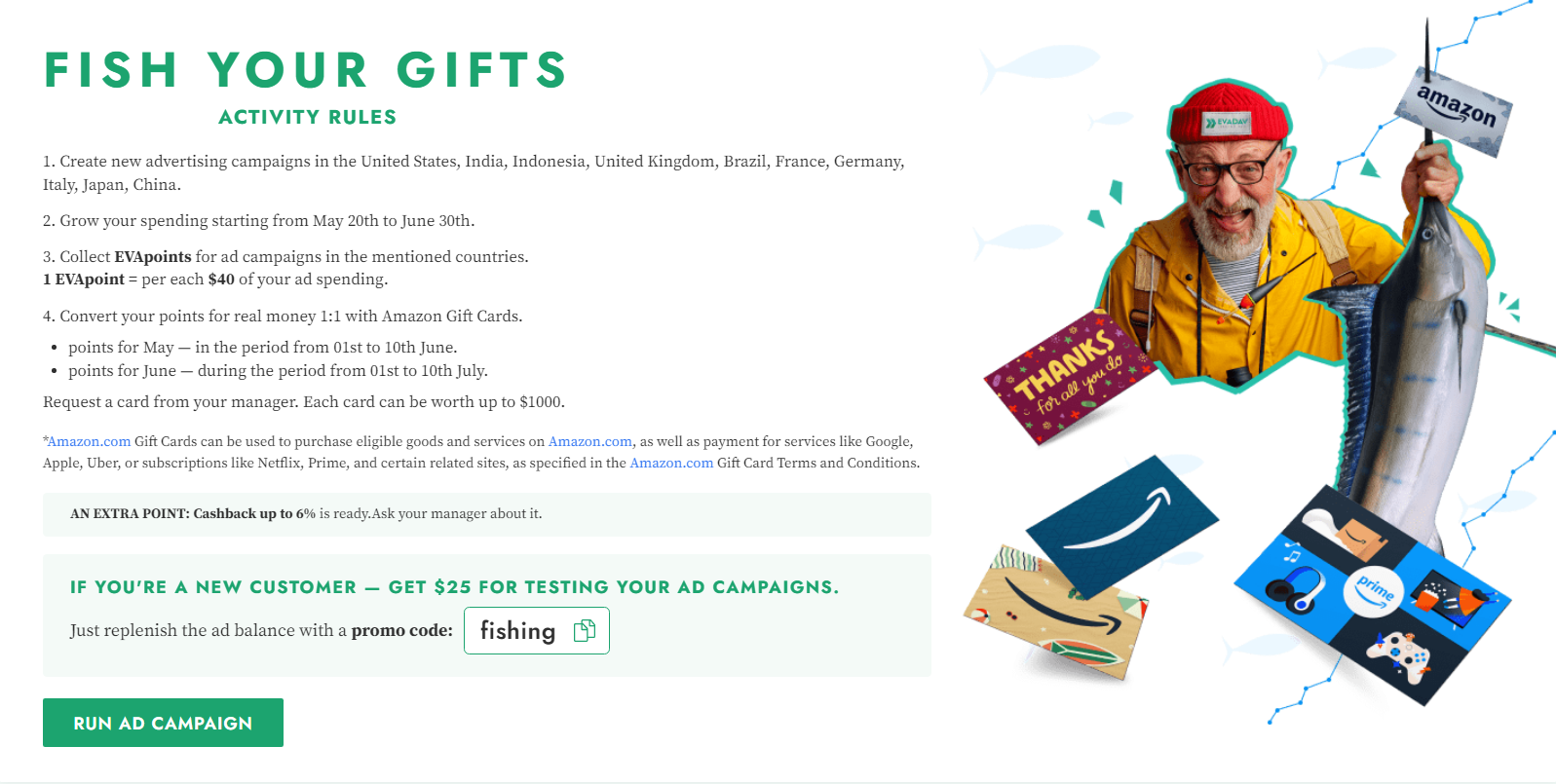
Таргетируйтесь на глобальную аудиторию: Создавайте рекламные кампании в Соединенных Штатах, Индии, Индонезии, Великобритании, Бразилии, Франции, Германии, Италии, Японии и Китае.
Прокачайте свой аккаунт: Увеличьте количество рекламных кампаний и спенды с 20 мая по 30 июня и зарабатывайте EVApoints.
Соберите EVApoints: Получайте 1 EVApoint за каждые $40, потраченные на рекламные кампании в указанных странах.
Обменивайте баллы на подарочные карты Amazon: Обменивайте свой баланс EVApoints 1:1 на подарочные карты Amazon стоимостью до $1000:
баллы за май — в период с 1 по 10 июня.
баллы за июнь — в период с 1 по 10 июля.

Получите еще больше бонусов в период активности:
Бонус кэшбэка: Получайте до 6% кэшбэка! Узнайте подробности у вашего менеджера.
Новым клиентам $25: Протестируйте свои рекламные кампании и получите $25 при пополнении баланса рекламы с использованием промокода "fishing".
Используйте наилучший опыт и достоверные данные для вашей рекламы.
Ведущие вертикали: Рекламируйте офферы, таких вертикалей как Дейтинг, Гемблинг, Беттинг, Трейдинг, Нутра, Вебкам, Приложения, Программное обеспечение и Свипстейки.
Ведущие форматы рекламы:
In-page: Завлекайте аудиторию с помощью привлекательных и интерактивных объявлений, размещаемых на веб-страницах.
Push-уведомления: Достигайте пользователей напрямую на их устройствах с помощью привлекательных сообщений и предложений доставляемых точно в нужный момент времени для максимальной кликабельности вашей рекламы.
Попандер: Привлекайте внимание с помощью всплывающих в соседних вкладках окон, захватывающих внимание пользователя.
Native-реклама: Плавно интегрируйте свои объявления с окружающим контентом для более естественного и ненавязчивого рекламного опыта конечного пользователя и роста конверсии вашего оффера.
Скорее Запускайте Рекламные Кампании и Выигрывайте вознаграждения: Охотьтесь на желаемые награды!

Apple: Используйте свои награды для покупок в любом магазине Apple, App Store, iTunes, Apple Music, Apple TV, Apple News, Apple Books, Apple Arcade, iCloud и других сервисах Apple.
Google: Исследуйте экосистему Google с помощью покупок в Google Play Games, Google Play Apps, Google Play Movies & TV и Google Play Books.
Netflix: Погрузитесь в мир сериалов и фильмов с подпиской на Netflix, предлагающий увлекательные и круглосуточные развлекательные услуги.
Uber & Uber Eats: Наслаждайтесь безопасными поездками 24/7 и делайте заказы в сотнях местных ресторанов с помощью Uber и Uber Eats.
Amazon: С подарочными картами Amazon.com возможности бесконечны. Обменивайте их на миллионы товаров на Amazon.com или определенных аффилированных веб-сайтах.
Свяжитесь с вашим менеджером сейчас, чтобы получить консультацию, загрузить новые рекламные кампании в ваш аккаунт и начать работу с Evadav.com.
Если у вас есть вопросы, пишите нам, мы онлайн 24/7/365.
Начните свою рыбалку с Evadav - The Leading Ads